Adobe DreamWeaver Free Accessibility Tools (either scroll down through page or select from one of the following choices)
Reason & Solution for using "Adobe Dreamweaver Free Accessibility Tools"
How To's
Resources
Download the Text Based Version
> Text
> Graphics
> Color
> Table
> Audio and Video Files
> PDF Files
> Adobe Dreamweaver Free Accessibility Tools
> Other Recommendations
Use Dreamweaver's Free Accessibility Tools
Reason: These tools
allow for a convenient way to check for accessibility within a Dreamweaver document.
Solution: Switch on Dreamweaver accessibility preferences, and download accessibility tools and use designs.
How To's
To activate the Accessibility dialog boxes in Dreamweaver 2004 MX ~
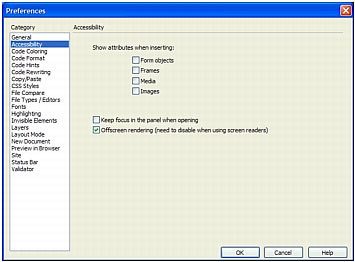
1. Select Edit > Preferences (Windows) or Dreamweaver > Preferences (Macintosh). The Preferences dialog box appears.
2. Select Accessibility from the Category list on the left. The Preferences dialog box displays accessibility options.

3. Select the objects you want to activate Accessibility dialog boxes for.
NOTE: Accessibility attributes automatically appear in the Insert Table dialog box when you insert a new table.
4. Click OK.
For each object you select, an Accessibility dialog box prompts you to enter accessibility tags and attributes when you insert that object in a document.
To Access DreamWeaver Accessibility Designs ~
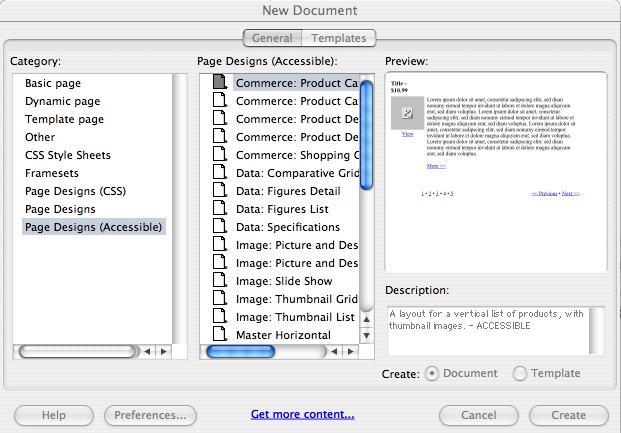
1. Once DreamWeaver is opened go to "File, then "New". Under the "Category" Window select, "Page Designs (Accessible)", click on a good generic template and click "Create".

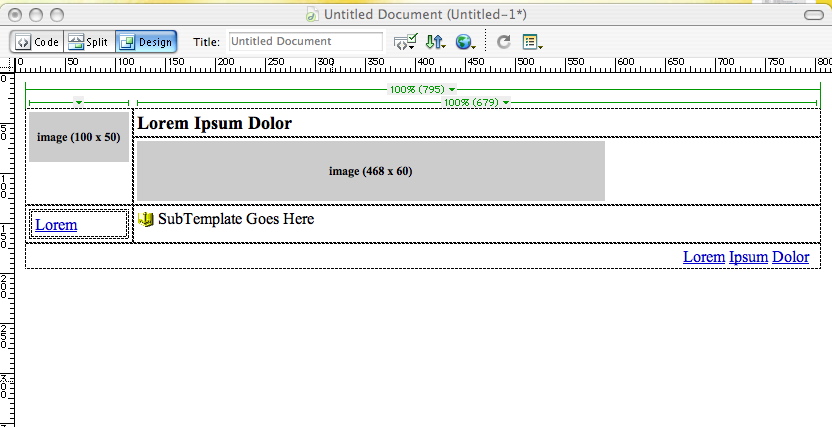
Now edit the template to fit your own content.

To Download Accessibility Tools ~
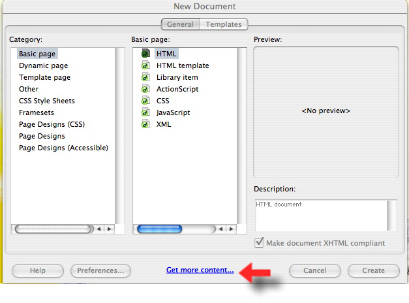
1. In Dreamweaver go to "File", select "New", then choose "Get more content...".

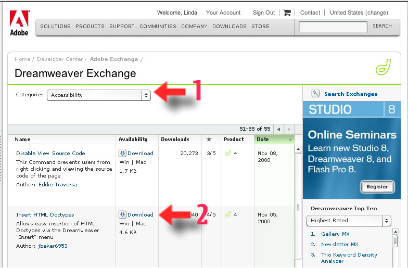
2. This will take you to the Adobe DreamWeaver Exchange site (you may have to sign up in order to download, but it is free and well worth it). From the Categories pull down menu select "Accessibility", then scroll down the page for free downloadable tools specific to your Dreamweaver version (some do require a fee, but there a many free ones).

3. Once the file is downloaded, double click on the icon and install, it will add itself to the Commands area for use during web development.
- To download Accessibility Suit brought to you by UsableNet select the following link: http://liftonline.usablenet.com
- To access Adobe DreamWeaver Exchange Site select the following link: http://www.adobe.com/cfusion/exchange/index.cfm?view=sn120