Web Accessibility
TABLES
Tables Should to be Properly Formatted
Reason: Tables that lack
row and column headings and specific attributes could prevent users
with screen readers from navigating tables properly.
Solution: Use the "scope" attribute for columns and rows in conjunction with the <TH> or <TD> tags. The <TH> tag is used to signify a column or row headers and the <TD> tag is used for data cells. scope="col" scope="row". By using the scope attribute, the text in the cell will be associated with every cell in the column or row. The following is an example using the scope attribute:
Some recommend using the "Summary" attribute of the table tag, however the Access Board does not recommend using the "Summary" attribute because major screen readers do not support this attribute. If you want to summarize your table, you may place the description next to the table or in the body of the table. You may consider using the "Caption" tag for this which usually is a feature viewed when inserting a table in an HTML editor.
Examples
Does meet the standard:
| January | February | March | April | |
|---|---|---|---|---|
| Food | 200.00 | 150.00 | 220.00 | 175.00 |
| Gas | 30.00 | 40.00 | 35.00 | 32.00 |
| Electricity | 70.00 | 75.00 | 60.00 | 65.00 |
<table>
<tr>
<th> </th>
<th scope="col" >January</th> <th scope="col" >February</th> <th scope="col" >March</th> <th scope="col">April</th></tr>
<tr> <td scope="row" >Food</td> <td>200.00</td> <td>150.00</td> <td>220.00</td><td>175.00</td>
</tr>
<tr> <td scope="row" >Gas</td> <td>30.00</td> <td>40.00</td> <td>35.00</td> <td>32.00</td>
</tr>
<tr> <td scope="row" >Electricity</td> <td>70.00</td> <td>75.00</td> <td>60.00</td> <td>65.00</td>
</tr>
</table> Note: Notice how the "scope="row"" attribute was used with the <TD> tag. The <TH> tag could also have been used.
Does not meet the standard:
| January | February | March | April | |
| Food | 200.00 | 150.00 | 220.00 | 175.00 |
| Gas | 30.00 | 40.00 | 35.00 | 32.00 |
| Electricity | 70.00 | 75.00 | 60.00 | 65.00 |
<tbody>
<table>
<td>January</td>
<td>February</td>
<td>March</td>
<td>April</td>
</tr>
<tr>
<td>Food</td>
<td>200.00</td>
<td>150.00</td>
<td>220.00</td>
<td>175.00</td>
</tr>
<tr>
<td">Gas</td>
<td>30.00</td>
<td>40.00</td>
<td>35.00</td>
<td>32.00></td>
</tr>
<tr>
<td>Electricity</td>
<td>70.00</td>
<td>75.00</td>
<td>60.00</td>
<td>65.00</td>
</tr>
</tbody>
</table>
How To’s
DREAMWEAVER ~
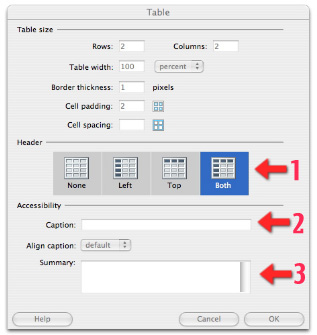
When using pay for editors such a Dreamweaver by Macromedia, Table attributes for "scope" are automatically added when inserting the table. Additional tags such as table headers (1) and captions (2 and 3) are optional features available that can also be added during table insertion.

MOZILLA COMPOSER ~
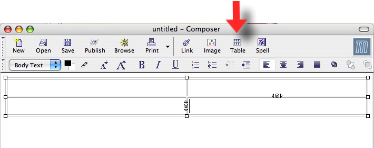
When using some of the free HTML editors these features may be slightly more difficult to find. In Mozilla, after you "insert table", click on the table to select it, then click on the table icon on the menu bar.

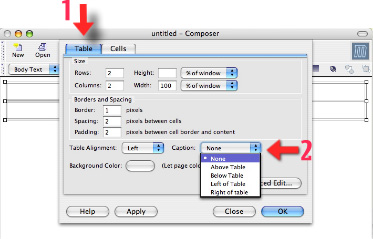
Choose the "Table" tab, then use the pull down menu next to "Captions:" and select a caption location, click Apply and OK.

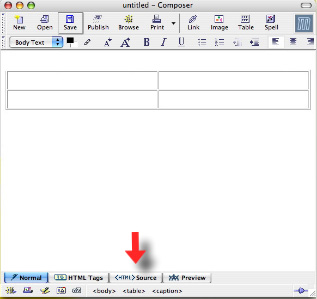
At the bottom of the screen, select the <HTML> Source tab. This will allow you access to the HTML code so we can enter the "scope" tag as well as our caption.

Next to the <caption> HTML tag, click and type in your table description (1). Next to the <td> tag that has your first column header in it, click and type "scope="col" (2) - this indicates to a screen reader that the text is in the column area. Next to the <td> tag that has your first row header in it, click and type "scope="row" (3) - this indicates that the text is in a row, under the column with all proceeding data relevant to that row until the reader hits the next scope col or row tag.
Continue to add the "scope="col" and "scope="row" tags to the rest of the table. Then save the file.




